
Flutter e Implementación de GetX
El desarrollo mobile lleva en auge desde hace tiempo ya que prácticamente el grosor de la población tiene acceso a smartphones. Aunado a ello, es imprescindible que las empresas tengan presencia con aplicaciones específicas para cada una de las principales plataformas.
Como fiel defensor de las aplicaciones nativas, ya sea para Android o iOS como principales plataformas mobile, tengo que decir que, dependiendo del proyecto, los requisitos específicos y el coste de desarrollo, se puede optar por el desarrollo de las aplicaciones cross-platform.
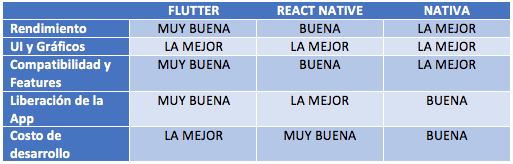
Los principales frameworks para llevar a cabo dicha tarea hoy en día son:
- Flutter
- React Native
En Ipglobal nos centraremos en el uso de Flutter como framework de desarrollo para dichas aplicaciones.
¿Qué es Flutter?
Flutter es un kit de herramientas de UI de código abierto desarrollado por Google, para realizar hermosas aplicaciones, compiladas nativamente, para móvil, web y escritorio desde una única base de código.
El principal objetivo de Flutter es el diseño de interfaces móviles. Sin embargo, está basado en un lenguaje de programación que permite compartir código fuente para ambas plataformas, lo que facilita el aprovechamiento de la lógica del negocio como un elemento común.
Flutter utiliza Dart, un lenguaje de programación también creado por Google y que estaría orientado no solo al desarrollo de aplicaciones móviles, sino también de aplicaciones web.
A diferencia del desarrollo híbrido de aplicaciones móviles basado en un WebView para mostrar código HTML, o el desarrollo bridge que utiliza renders intermedios de código nativo para la generación de apps, Flutter compila directamente hacia el código final que interactúa con el procesador, saltándose los pasos intermedios, por lo que las aplicaciones resultantes tienen una mejor performance y mayor rendimiento.
Flutter usa sus propios widgets y un motor de renderizado llamado Skia Canvas desarrollado en C++.

Las principales features que provee Flutter se pueden describir en 3 pilares fundamentales:
- UI Flexible y expresiva: con Flutter se pueden personalizar rápidamente funcionalidades enfocadas en una experiencia de usuario nativa, donde el renderizado de las vistas se realiza de una forma fluida y rápida, generando diseños expresivos y flexibles.
- Desarrollo rápido: desarrollo de interfaces de usuario rápidamente con el uso de Hot-Reload, para visualizar en tiempo de desarrollo la actualización y los cambios de los widgets de la vista.
- Rendimiento nativo: los widget de Flutter incorporan todas las features necesarias de las diferencias entre plataformas para proporcionar una experiencia y rendimiento nativo.
GetX
GetX es una solución extra ligera y potente para Flutter. Combina gestión de estados de alto rendimiento, inyección de dependencia inteligente y gestión de rutas de forma rápida y práctica.
GetX tiene 3 principios básicos: esto significa que esta es la prioridad para todos los recursos de la biblioteca.
- Rendimiento: GetX se centra en el rendimiento y el consumo mínimo de recursos.
- Productividad: GetX utiliza una sintaxis fácil y agradable para agilizar el desarrollo.
- Organización: GetX permite el desacoplamiento total de la vista de la lógica de negocio.
Con GetX se gana versatilidad en la implementación y gestión de componentes, así como el manejo de la lógica de negocio de una forma más sintáctica y cómoda. También provee métodos para el manejo de objetos y propiedades observables que se actualizan en tiempo real.
Implementación de GetX
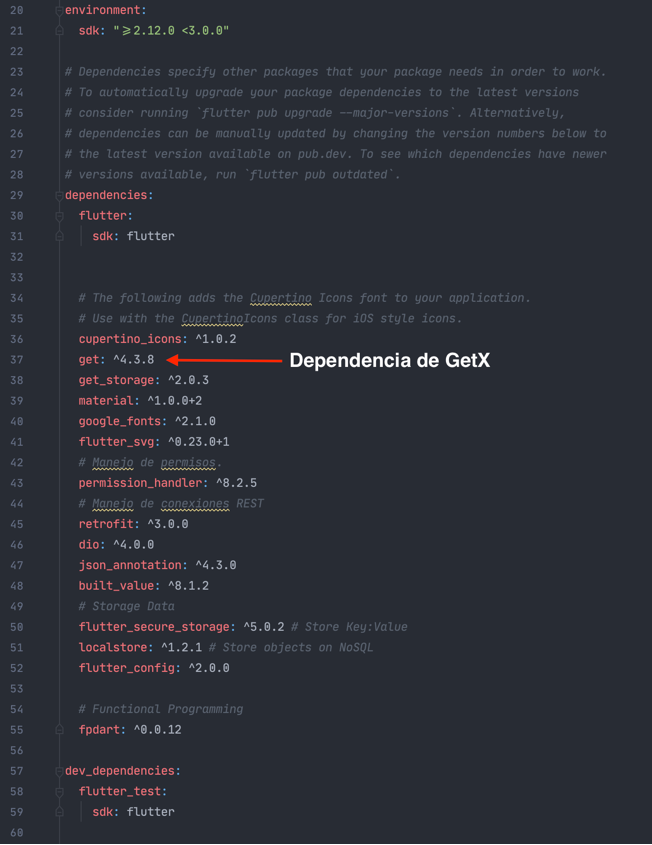
En el pubspec.yaml del proyecto se importa la librería de GetX.

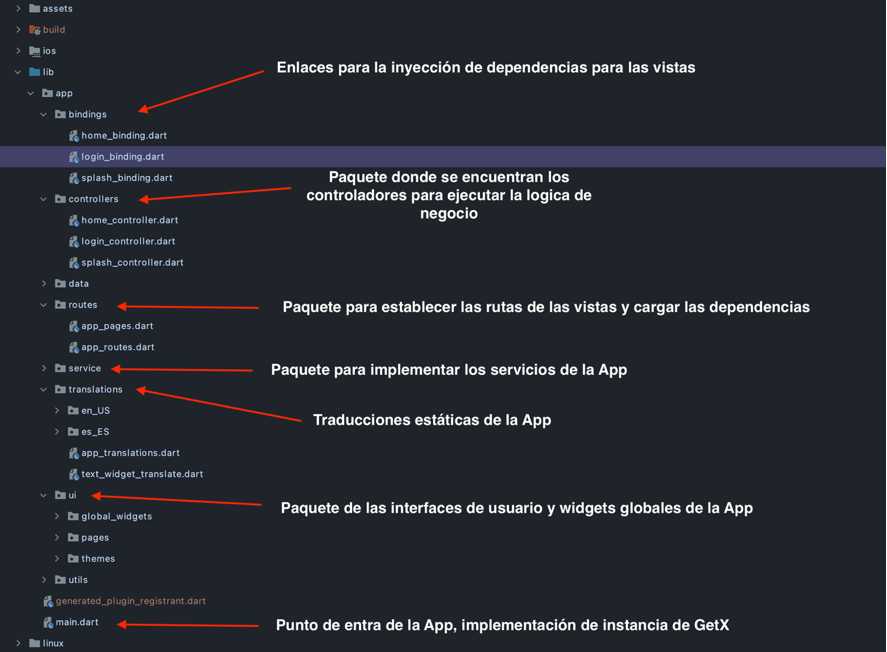
Una vez importada la dependencia, se procede con la estructura de carpetas del proyecto, para tener el código mejor organizado y mantenible.

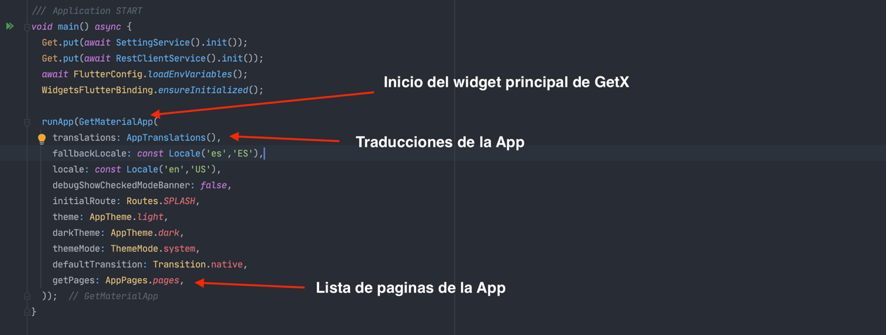
Luego en el main.dart se realiza la inicialización del widget principal, que es el encargado de construir la instancia de GetX y las propiedades asociadas para personalización del contexto y el tema de la aplicación.

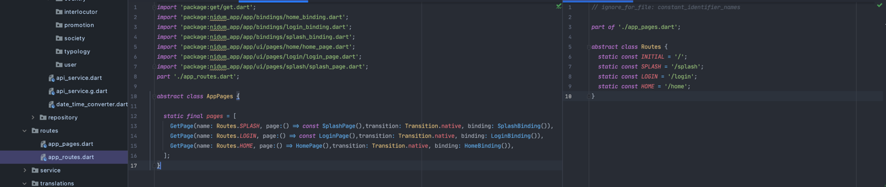
Manejo de las rutas
Dentro de una aplicación Flutter, el manejo de las rutas es esencial, ya que son las que describen la navegación entre interfaces de usuario, así como su comportamiento dentro de las diferentes plataformas.
Implementando GetX se simplifica dicha navegación precargando las rutas dentro del Widget principal GetMaterialApp.

Para realizar la navegación entre un página a otra, simplemente se usa:
- Get.toNamed(Routes.LOGIN): navega a la página de Login.
- Get.offNamed(Routes.LOGIN): navega a la página de Login, pero eliminando del stack la página anterior.
- Get.offAllNamed(Routes.LOGIN): navega a la página de Login, pero eliminando todo el stack de páginas anterior.
- Get.back(): navega a la página anterior.
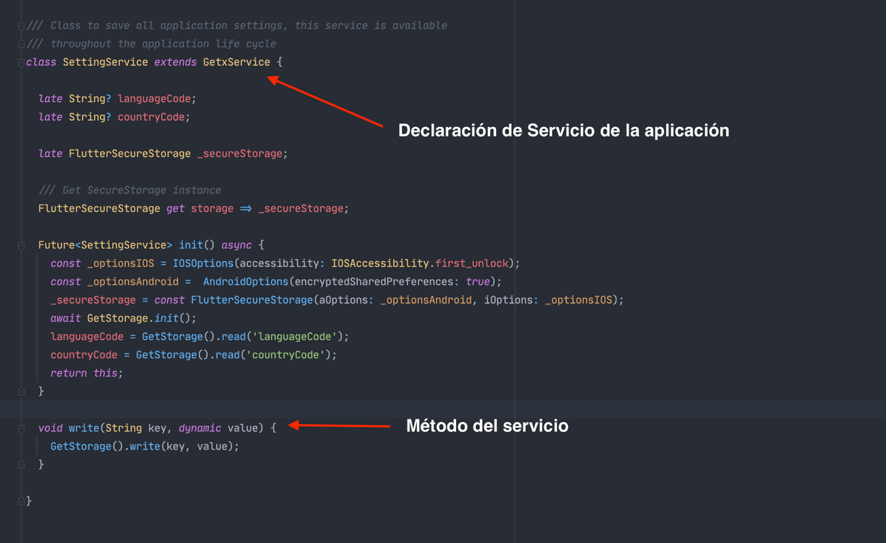
Servicios
Son instancias de clases que se preservan durante todo el ciclo de la aplicación. Dichos servicios se pueden usar para cargar datos desde BDD, clientes REST o cualquier otra instancia global que se desee tener a mano en cualquier momento.

Todos los servicios deben de ser cargados dentro del árbol de Widgets antes que la aplicación principal. Para realizar dicha tarea, simplemente se llama al inyector de dependencias de GetX:
- Carga la dependencia:
- Get.put(await SettingService().init());
- Uso de la dependencia en cualquier ubicación en el código:
- Get.find<SettingService>();
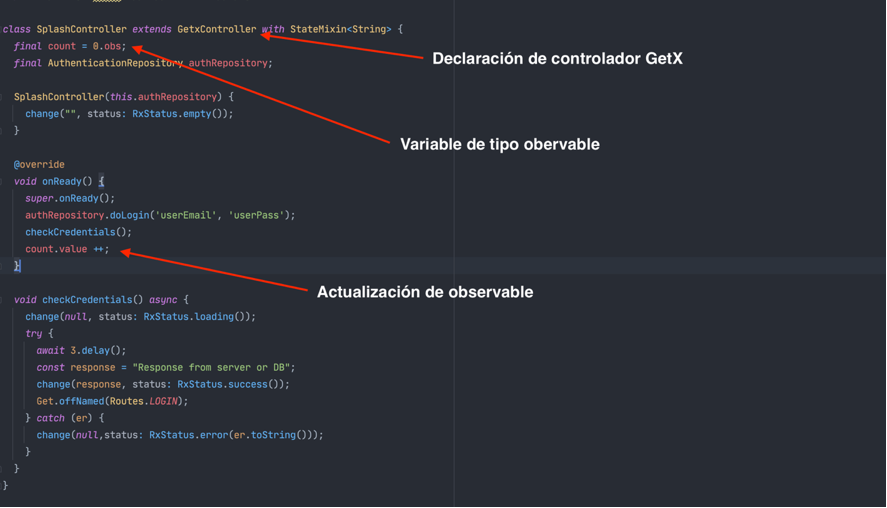
Controladores
Son los encargados de implementar la lógica de negocio y actualizar la interfaz de usuario a la cual están vinculados.

Con los controladores se tiene la modularidad necesaria para separar las funcionalidades de cada página, con lo cual el código es más limpio y está mejor estructurado.
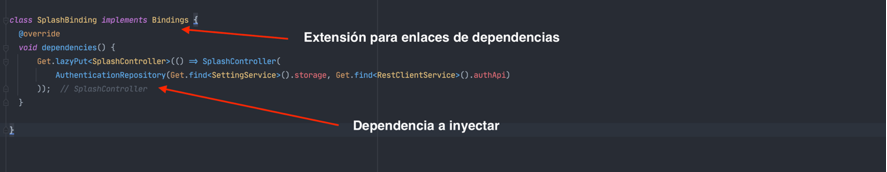
Bindings
Son clases extendidas que realizan la implementación de la inyección de las dependencias necesarias, de una forma más organizada y estructurada.

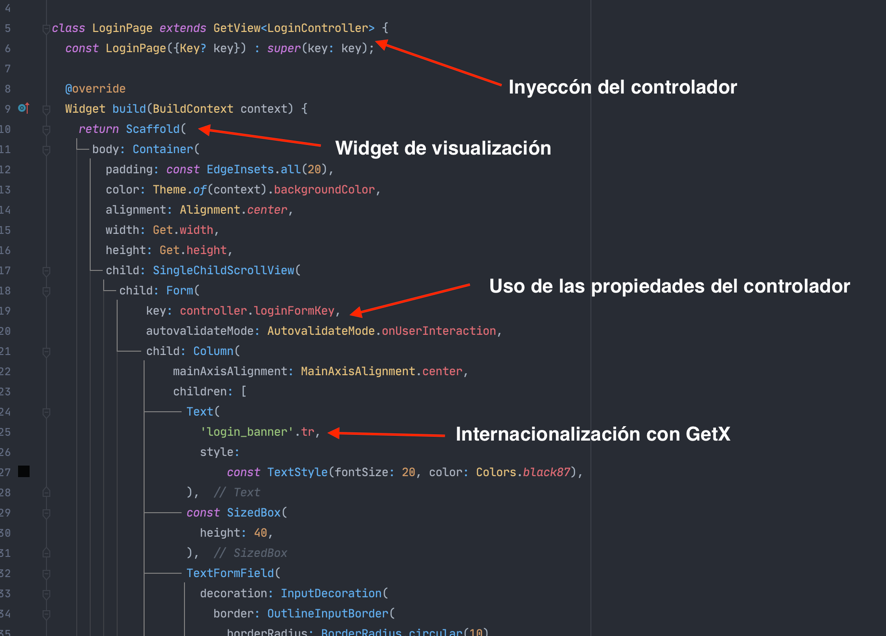
GetView
Para unir todo el código anterior de una manera más concisa, GetX provee la extensión GetView, la cual precarga el controlador seleccionado para comenzar a usarlo de una forma más limpia.

Con todo ello se cierra todo el ciclo de manejo de estados de la aplicación, así como la inyección de las dependencias, sin la preocupación del manejo de la memoria y los estados de las variables evitando muchos dolores de cabeza a la hora de realizar alguna funcionalidad en específico.